Immer wieder hört man Stimmen die sich über die Unzulänglichkeiten bei der Gestaltung von E-Books beschweren. E-Books seien nur eine Anhäufung von ungestaltetem Text, die Ästhetik wird Ihnen komplett abgesprochen und ein „kalter“ Bildschirm taugt nicht zum lesen.
Wenn wir einmal die miesen Fernost-Konvertierungen und 1-Klick-InDesign Exporte ausklammern, die tatsächlich gerne mal die falschen Anführungszeichen verwenden, oder voller Hurenkinder & Schusterjungen sind, dann gibt es durchaus Möglichkeiten E-Books zu gestalten. Gerade im Bereich der Kinderbücher haben sich die Möglichkeiten enorm verändert und es gibt durchaus positive Beispiele.
Ich werde an Hand einiger Beispiele zeigen wie sich die Gestaltungsmöglichkeiten verbessert haben und wie weit man durch aus heute gehen kann. Dabei darf man nur niemals den Inhalt aus den Augen verlieren sonst verkommt die Gestaltung zum reinen Selbstzweck.
Am Anfang war das EPUB2
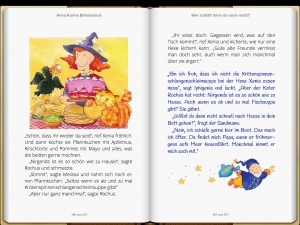
Ich fange an mit einem Vorlesebuch von der Autorin Ursel Scheffler und der Illustratorin Anna Karina Birkenstock „Wer schläft denn da noch nicht?“, einem typischen Vorlesebuch mit Gute-Nacht-Geschichten.

Deutlich zu sehen ist hier das floating Layout, welches die Bilder im Text, je nach vom Leser ausgewählter Schriftgröße, mitfließen lässt. Schon damals waren verschiedene Schriftarten und Farben (zur Unterscheidung zwischen Rahmenhandlung und eingebetteter Geschichte) möglich. Wenn man als Gestalter im Webdesign Erfahrung hat dann sind auch Dinge wie eine „Graceful Degradation“ (auf s/w eReadern lässt sich die Typo immer noch unterscheiden, selbst wenn keine embedded Fonts erlaubt sind, weil dann die eine Typo in einer serifenlosen Standardschriftart und die andere mit Serifen dargestellt wird). Je nach eReader/App lassen sich auch die Bilder anwählen (per Touch oder Klick) um sie dann Bildschirmfüllend zu betrachten. Man kann deutlich sehen das hier die eReader App (iBooks in einer älteren Version) versucht ein normales Buch nach zu bilden (Die Bibliothek in einem Kiefernregal, das Buch mit Buchrücken, aufgeschlagenen Seiten, Buchdeckel, etc.), Skeuomorphismus genannt. Eine solche Gestaltung soll dem Nutzer vorgaukeln etwas schon Bekanntes zu verwenden und die Angst vom dem „Neuen“ nehmen.
Selbst im EPUB3 gab es noch Skeuomorphismus
Das EPUB3 Format hat dann zum ersten Mal eine deutlich stärkere Gestaltung der E-Books zugelassen. Dabei gilt zu beachten, das ein „Fixed Layout“ sicher nicht für jeden Inhalt die richtige Darstellungsform ist, aber stark gestaltete Kochbücher, Kunst/Architektur/Designbücher und natürlich Kinderbücher können davon profitieren. Ich habe hier einmal das E-Book „Woher das Zebra Streifen hat“ von Chris Sesar & Till Laßmann als Beispiel ausgewählt um zu zeigen wie hier Illustrationen dominieren können, während der Text durch die Vorlesefunktion unterstützt wird (man kann sich den Text, gesprochen von Bruno Bachem, vorlesen lassen. Dabei wird das jeweilige gesprochene Wort hervorgehoben um Erstlesern einen einfachen Zugang zur Sprachrhythmik zu gewähren).

Auch hier ist noch deutlich der von der eReader App hinzugefügte Skeuomorphismus zu erkennen (Falz in der Mitte des Bildes).
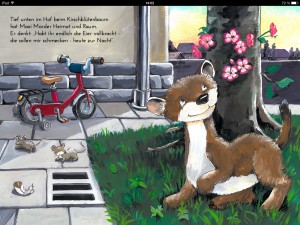
Mit jeder neuen iOS & iBooks Version wurde die Darstellung dann sauberer und so sieht man bei diesem Beispiel schon gut das die Mittelfalz weggefallen ist. Das Beispiel ist aus dem Buch „Maxi Marder“ von Sven Kuntze und Antje Flad.

Noch ist hier die iOS UI von Apple nicht vollständig verschwunden, man sieht oben noch die Statusleiste mit Angaben über das System (Akku Stand, etc.).
E-Books mit eigener UI & UX sind kaum von Apps zu unterscheiden
In der aktuellen iOS & iBooks Version tritt dann die iOS UI völlig in den Hintergrund (man kann sie an und ab schalten per Touch auf einen unbenutzten Teil des Bildschirm und so auf die Standardfunktionalität wie das Inhaltsverzeichnis zugreifen). Nun steht der komplette Bildschirm für die UX (User Experience) des E-Books zur Verfügung und es lassen sich dann sogar E-Books mit eigenen UI (User Interface) Elementen gestalten.
Als Beispiel dient mit hier ein E-Book aus der „Wickelbär & Schmusespatz“ Reihe (Illustrationen von Maria Karipidou), bei dem die Audiosteuerung auf einem eigenen UI Element integriert ist. Dieses Element lässt sich ein und ausfahren um je nach Wunsch entweder den Blick nicht zu verstellen oder den Eltern eine Unterstützung durch die verschiedenen Tonoptionen zu bieten.

Die Gestaltung von E-Books mit eigenen UI-Elementen, die den kompletten Bildschirm verwenden und hoch interaktiv sein können, ist eher mit dem modernen Webdesign oder einer App-Entwicklung vergleichbar als dem klassischen Buchsatz. Natürlich gelten hier vielfach die gleichen Regeln für Dinge wie die Typografie, aber eine UX wie sie moderne E-Books erlauben ist per einfacher Konvertierung eines Printproduktes nicht möglich.
Wichtig ist es diese neue Art von E-Books direkt für das digitale Medium zu konzipieren. Wenn diese E-Books dann entsprechend geplant und umgesetzt wurden sind die Inhalte sogar vom Medium E-Book unabhängig einsetzbar, zum Beispiel auf Microsites. Ich verdeutliche das mal an Hand des oben beschriebenen E-Books „Wickelbär & Schmusespatz“ indem ich eine der Seiten aus dem E-Book hier in iFrame lade (und furchtbar verkleinere, bitte ruhig einmal auf die Lasche klicken und die Tonoptionen ausprobieren):
Die Inhalte sind unabhängig vom Medium
So ist es ohne weiteres möglich die einmal erstellten Inhalte, mit samt allen ihren Multimedialen und Interaktiven Elementen, auf unterschiedlichen Wegen zu nutzen ohne an ein E-Book gebunden zu sein. Damit ist man auch für eine Zeit nach EPUB3 gerüstet und kann seine Inhalte zum Beispiel in einem “Walled Garden” im Internet anbieten. Solche Vorteile kann natürlich nur derjenige nutzen der von vornherein auf ein offenes Format setzt und sich der üblichen Web-Technologien bedient.
